-
[CSS-01] background 설정비전공자 공부일기/:: WEB & Front-End 2019. 6. 17. 15:02
2019. 06. 18 필기
background : 배경 관련 모든 스타일 속성값 사용 가능
background-color: colorname; : 배경색을 설정하는 속성
background-image : url(""); : 배경화면 이미지 설정
--- => 이미지파일 크기가 박스모델보다 작은 경우 가로와 세로 방향으로 반복출력
--- => 이미지파일 크기가 박스모델보다 큰 경우엔 이미지가 잘려서 출력됨background-size: 설정값; : 배경화면 이미지 사이즈 설정
----- auto(기본) : 이미지를 그대로 출력
----- contain : 이미지 폭과 높이 중 작은 곳을 100%로 변경하여 출력 - 비율 유지(남는 곳은 여백)
----- cover : 이미지 폭과 높이 중 큰 곳을 100%로 변경하여 출력 - 비율 유지(오버되는 곳은 잘림)
----- 00px(폭) -- 이미지 비율이 유지되어 출력
----- 00px(폭) 00px(높이) -- 비율이 변함
----- 00%(폭) -- 비율 유지
----- 00%(폭) 00%(높이) -- 비율 변함
--- background-repeat : 배경 이미지 반복 방향에 대한 설정 관련 스타일 속성
--- => 속성값 : repeat(기본 - 가로와 세로) repeat-x(가로) repeat-y(세로) no-repeat(미반복)background-position : 배경 이미지의 출력 위치(x 방향과 y 방향) 설정
=> px, %, left, right, top, bottom, center (디폴트는 left top) 키워드로 출력위치 표현
--- 200px 100px / 30% 60% / center 등과 같이 나타낼 수 있음background-attachment : 배경 이미지의 고정 관련 스타일 속성 - scroll(기본) fixed
background-clip : 배경의 적용범위 관련 스타일 속성
=> border=box(기본), padding-box, content-box
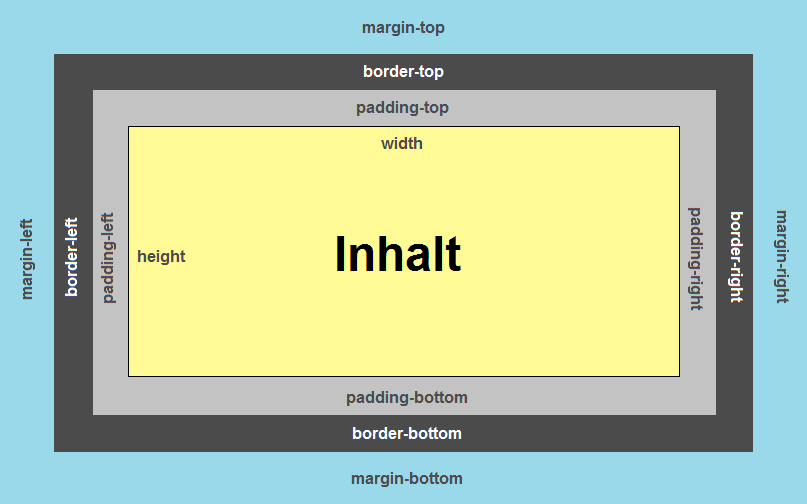
출처 https://commons.wikimedia.org/wiki/File:CSS-Box-Modell.png background-gradient : 배경에 그라데이션 효과
linear-gradient(진행방향, 시작색, 종료색) : 선형 그라데이션 효과
--- 진행방향 : 각도(0~360deg) 단위 사용
--- to left, to bottom 등의 명령어 가능
--- 3개 이상의 색도 가능하며, %를 이용해 색깔별 구간도 지정 가능 ex. (45deg, olive 30%, white 60%, black)radial-gradient([중심위치], 모양, 시작색, 종료색) : 원형 그라데이션 효과
중심위치가 생략되면 가운데를 기본으로 설정-webkit-radial-gradient(70% 70%, circle, white, blue) :
CSS 표준규약이 완성되지 않아 특정 브라우저에서만 사용 > 브라우저 접두사를 붙여 만든 스타일 속성
-webkit- : 웹킷방식 브라우저(크롬, 사파이, 안드로이드 브라우저)
-moz- : 게코방식 브라우저(모질라, 파이어폭스)
-o- : 오페라 방식 브라우저 - 오페라 등
-m- : 트라이던트 방식 브라우저 - IE 등다양한 그라데이션 예시들 background: linear-gradient(45deg,red,white); background: linear-gradient(135deg,blue, rgb(218, 239, 245)); background: linear-gradient(to bottom,green,white); background: linear-gradient(to left,yellow,white); background: linear-gradient(150deg,olive,white 30%,olive); background: linear-gradient(to bottom,orange,white,aqua); background: radial-gradient(circle, white, blue); background: -webkit-radial-gradient(70% 70%,circle, white, blue); background: radial-gradient(ellipse, white, yellow 30%,red); background: radial-gradient(ellipse, white, yellow,red);'비전공자 공부일기 > :: WEB & Front-End' 카테고리의 다른 글
웹개발 11 - 자바스크립트 함수 (1) 2019.06.19 [CSS-02]박스모델, 테이블 box model, table (0) 2019.06.18 [웹개발 기초] 여러가지 선택자와 속성들 (0) 2019.06.14 [HTML-03] 여러가지 중요 태그들2 (0) 2019.06.13 [HTML-02] 여러가지 중요 태그들 (1) 2019.06.12